本文介绍了两个适合Halo代码示例,分别是新增自定义链接卡片和我的设备页面。
1.链接卡片
Halo有链接卡片插件,但是很多网站都没有办法获取图片等资源,导致整个卡片都非常丑,包括下面这样的丑陋卡片(携程和又见梅林自己的网站):
于是在这个文章发布一下链接卡片的代码,已经将CSS样式置入主题,文章发布可以直接使用HTML代码。包含封面图片、标题、副标题和链接,已完成手机端自适应。下面是PC端和手机端的效果预览。
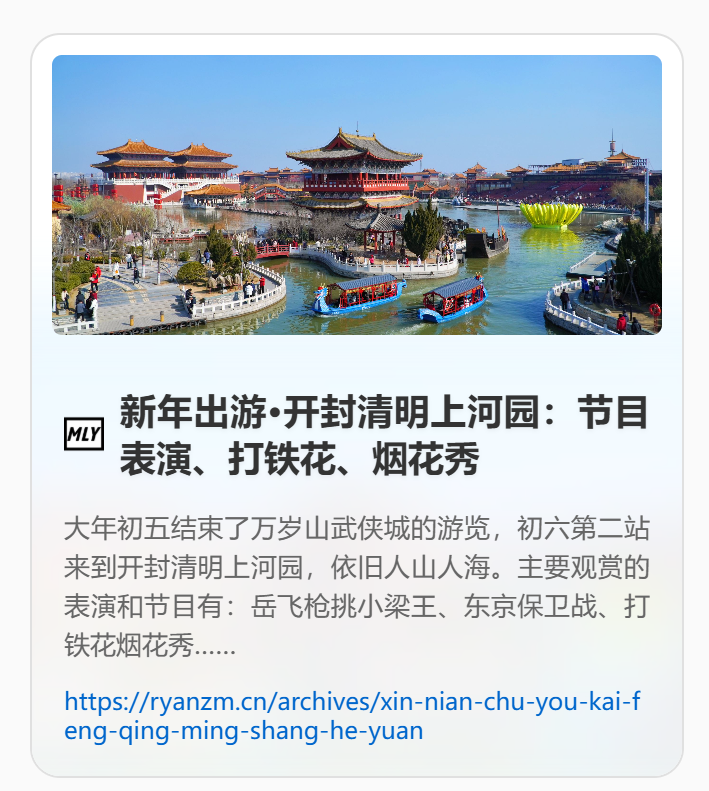
效果预览:


代码:
CSS:
/* 卡片容器 */
.xd-link-card {
--blur-radius: 20px;
--bg-opacity: 0.88;
--bg-image: none;
display: flex;
width: 100%;
margin: 20px auto;
background: white;
border-radius: 15px;
overflow: hidden;
border: 1px solid #e0e0e0;
text-decoration: none;
color: inherit;
transition: border-color 0.3s ease;
position: relative;
}
/* 图片区域 */
.xd-card-image {
flex: 0 0 180px;
position: relative;
z-index: 1;
}
.xd-card-image img {
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 15px;
padding: 10px;
}
/* 内容区域 */
.xd-card-content {
flex: 1;
padding: 20px 30px 10px 20px;
position: relative;
isolation: isolate;
display: flex;
flex-direction: column;
justify-content: center;
min-height: 130px;
}
/* 背景模糊特效 */
.xd-card-content::before {
content: '';
position: absolute;
top: -15%;
left: -15%;
right: -15%;
bottom: -15%;
background-image:
linear-gradient(
rgba(255, 255, 255, var(--bg-opacity)),
rgba(255, 255, 255, var(--bg-opacity))
),
var(--bg-image);
background-blend-mode: luminosity;
background-position: center;
background-size: cover;
filter: blur(var(--blur-radius)) saturate(1.8);
z-index: -1;
}
/* 文字内容 */
.xd-card-title {
display: flex;
align-items: center;
gap: 13px;
margin-bottom: 13px;
}
.xd-card-icon {
height: 22px;
width: 22px;
object-fit: contain;
flex-shrink: 0;
}
.xd-card-title-text {
font-size: 19px;
color: #333;
line-height: 1.3;
text-shadow: 0 1px 2px rgba(0,0,0,0.05);
}
.xd-card-description {
font-size: 13px;
color: #666;
line-height: 1.5;
margin-bottom: 12px;
}
.xd-card-url {
display: inline-block;
color: #0066cc;
font-size: 12px;
pointer-events: none;
line-height: 1.2;
}
/* 响应式设计 */
@media (max-width: 768px) {
.xd-link-card {
flex-direction: column;
--blur-radius: 15px;
--bg-opacity: 0.92;
}
.xd-card-image {
height: 160px;
flex-basis: auto;
}
.xd-card-image img {
border-radius: 15px;
}
.xd-card-content {
padding: 16px;
justify-content: flex-start;
min-height: auto;
}
.xd-card-title {
gap: 8px;
}
.xd-card-icon {
height: 20px;
width: 20px;
}
.xd-card-title-text {
font-size: 18px;
}
}HTML:
<a href="https://ryanzm.cn/archives/xin-nian-chu-you-kai-feng-qing-ming-shang-he-yuan"
class="xd-link-card"
style="--bg-image: url('https://img.ryanzm.cn/2025/02/11/67aad523f1468.png')">
<div class="xd-card-image">
<img src="https://img.ryanzm.cn/2025/02/11/67aad523f1468.png">
</div>
<div class="xd-card-content">
<h2 class="xd-card-title">
<img class="xd-card-icon"
src="https://img.ryanzm.cn/2024/11/09/672f4d983a839.png">
<span class="xd-card-title-text">新年出游·开封清明上河园:节目表演、打铁花、烟花秀</span>
</h2>
<p class="xd-card-description">
大年初五结束了万岁山武侠城的游览,初六第二站来到开封清明上河园,依旧人山人海。主要观赏的表演和节目有:岳飞枪挑小梁王、东京保卫战、打铁花烟花秀……
</p>
<span class="xd-card-url">https://ryanzm.cn/archives/xin-nian-chu-you-kai-feng-qing-ming-shang-he-yuan</span>
</div>
</a>注意使用时需要关闭文章-设置的自动序号,使用HTML需要修改:<--bg-image: url> <img> <p> <span>
2.我的装备页面
新增了一个我的设备页面用来推荐我使用的好物,持续更新中。
PC端每行3个,移动端每行1个,包含设备图片、标题、副标题、评价文字和打分。您可以点击下面链接卡片跳转查看或者直接看下面的嵌入预览:
预览:
下方嵌入浏览:
代码:
CSS:
.device-container {
max-width: 1200px;
margin: 20px auto;
padding: 0 5px;
}
.device-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 25px;
}
.device-card {
background: #fff;
border-radius: 10px;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.1);
padding: 20px;
transition: transform 0.3s;
}
.device-card:hover {
transform: translateY(-5px);
}
.device-image {
width: 100%;
height: 220px;
object-fit: contain;
margin-bottom: 15px;
}
.device-title {
font-size: 20px;
color: #333;
margin-bottom: 10px;
}
.device-subtitle {
font-size: 14px;
color: #666;
margin-bottom: 12px;
line-height: 1.6;
}
.device-review {
border: 1px solid #eee;
border-radius: 6px;
padding: 12px;
margin: 15px 0;
background: #f9f9f9;
}
.device-review-text {
font-size: 13px;
color: #444;
line-height: 1.5;
margin-bottom: 8px;
}
.device-star-rating {
display: flex;
gap: 3px;
}
.device-star {
color: #ffb400;
font-size: 18px;
}
.device-button {
display: block;
width: 100%;
text-align: center;
background: linear-gradient(135deg, #ff8000, #ff5500);
color: white;
padding: 5px 0;
border-radius: 15px;
text-decoration: none;
font-size: 15px;
transition: opacity 0.3s;
}
.device-button:hover {
opacity: 0.9;
}
@media (min-width: 768px) {
.device-grid {
grid-template-columns: repeat(3, 1fr);
}
}
@media (max-width: 767px) {
.device-grid {
grid-template-columns: 1fr;
}
.device-card {
padding: 15px;
}
}
HTML:
<h1 style="padding: 30px 0px 20px 0px; text-align: center;">办公设备</h1><div class="device-container">
<div class="device-grid">
<!-- 设备1 -->
<div class="device-card">
<img src="https://img.ryanzm.cn/2025/02/18/67b4617fc8684.jpg" class="device-image">
<h3 class="device-title">iPhone 14 Pro</h3>
<p class="device-subtitle">暗紫色 256GB 4800万像素主摄</p>
<div class="device-review">
<p class="device-review-text">
📱 日常拍摄主力机,ProRAW格式后期空间大,搭配iCloud 2TB云存储,运行聊天、办公软件、视频图片处理软件以及游戏等健步如飞。
</p>
<div class="device-star-rating">
<span class="device-star">★★★★★</span>
</div>
</div>
<a href="#" class="device-button">查看详情</a>
</div>
<!-- 设备2 -->
<div class="device-card">
<img src="https://img.ryanzm.cn/2025/02/18/67b4682defde2.jpg" class="device-image">
<h3 class="device-title">联想拯救者游戏本Y7000P</h3>
<p class="device-subtitle">32GB 1TB固态 4060</p>
<div class="device-review">
<p class="device-review-text">
💻 伴随本科时期媒体和文字作业,也用它打游戏,完美运行PR、AE等软件,偶尔没保存蓝屏重启,见证了GPA飞跃。现在是我跑研究数据的机器。
</p>
<div class="device-star-rating">
<span class="device-star">★★★★★</span>
</div>
</div>
<a href="#" class="device-button">查看详情</a>
</div>
<!-- 设备3 -->
<div class="device-card">
<img src="https://img.ryanzm.cn/2025/02/18/67b46f24198b2.jpg" class="device-image">
<h3 class="device-title">小米 Redmi Book Pro 14</h3>
<p class="device-subtitle">锐龙版 16GB 512GB 独显</p>
<div class="device-review">
<p class="device-review-text">
💻 轻薄本上课做作业专用,在我硕士期间背来背去,写论文码字专用,有时也会用它看看电影。有时候会发烫,但是比前面的超重超响机器便携。
</p>
<div class="device-star-rating">
<span class="device-star">★★★★☆</span>
</div>
</div>
<a href="#" class="device-button">查看详情</a>
</div>
<!-- 设备4 -->
<div class="device-card">
<img src="https://img.ryanzm.cn/2025/02/18/67b47313b11a8.webp" class="device-image">
<h3 class="device-title">iPad Pro 2024 M4</h3>
<p class="device-subtitle">银色 256GB M4芯片 11英寸</p>
<div class="device-review">
<p class="device-review-text">
上课看PPT记笔记专用,画画、看电影、玩文明6、盖泡面。
</p>
<div class="device-star-rating">
<span class="device-star">★★★★★</span>
</div>
</div>
<a href="#" class="device-button">查看详情</a>
</div>
<!-- 设备5 -->
<div class="device-card">
<img src="https://img.ryanzm.cn/2025/02/18/67b473d5c7d6a.jpg" class="device-image">
<h3 class="device-title">Apple Pencil Pro</h3>
<p class="device-subtitle">磁吸 适用于Pad Pro (M4)/Air (M2)</p>
<div class="device-review">
<p class="device-review-text">
与iPad画画、做笔记搭配使用,但是经常用的时候忘记充电。
</p>
<div class="device-star-rating">
<span class="device-star">★★★★☆</span>
</div>
</div>
<a href="#" class="device-button">查看详情</a>
</div>
<!-- 设备6 -->
<div class="device-card">
<img src="https://img.ryanzm.cn/2025/02/18/67b474cda746b.webp" class="device-image">
<h3 class="device-title">Apple Watch Series 10</h3>
<p class="device-subtitle">亮黑色 GPS版 46mm</p>
<div class="device-review">
<p class="device-review-text">
看时间、看通知、检测心脏健康、更多玩法还在探索中…
</p>
<div class="device-star-rating">
<span class="device-star">★★★★☆</span>
</div>
</div>
<a href="#" class="device-button">查看详情</a>
</div>
</div>
</div>

 封面图加载中
封面图加载中
