困困鱼在今天在Halo应用商店上架了自定义邮件模板插件,这个插件能够帮助我们将Halo原始的朴素的通知邮件设计成更加符合网站调性的自定义邮件,另外,也给了我们很多变量方便我们在模板中引用,本文将分享一下又见梅林网站正在使用中的邮件模板和代码。
另外,自定义邮件模板插件配合halo的文章订阅插件将能更好地提升用户粘性。文章订阅插件是一款能够帮助站长提升稳定的访客群体和回访的邮件营销工具,当用户通过订阅表单提交邮箱并完成订阅之后,每当发布新文章时,都会向邮箱列表发送文章更新邮件,包含新文章标题和摘要等关键信息。
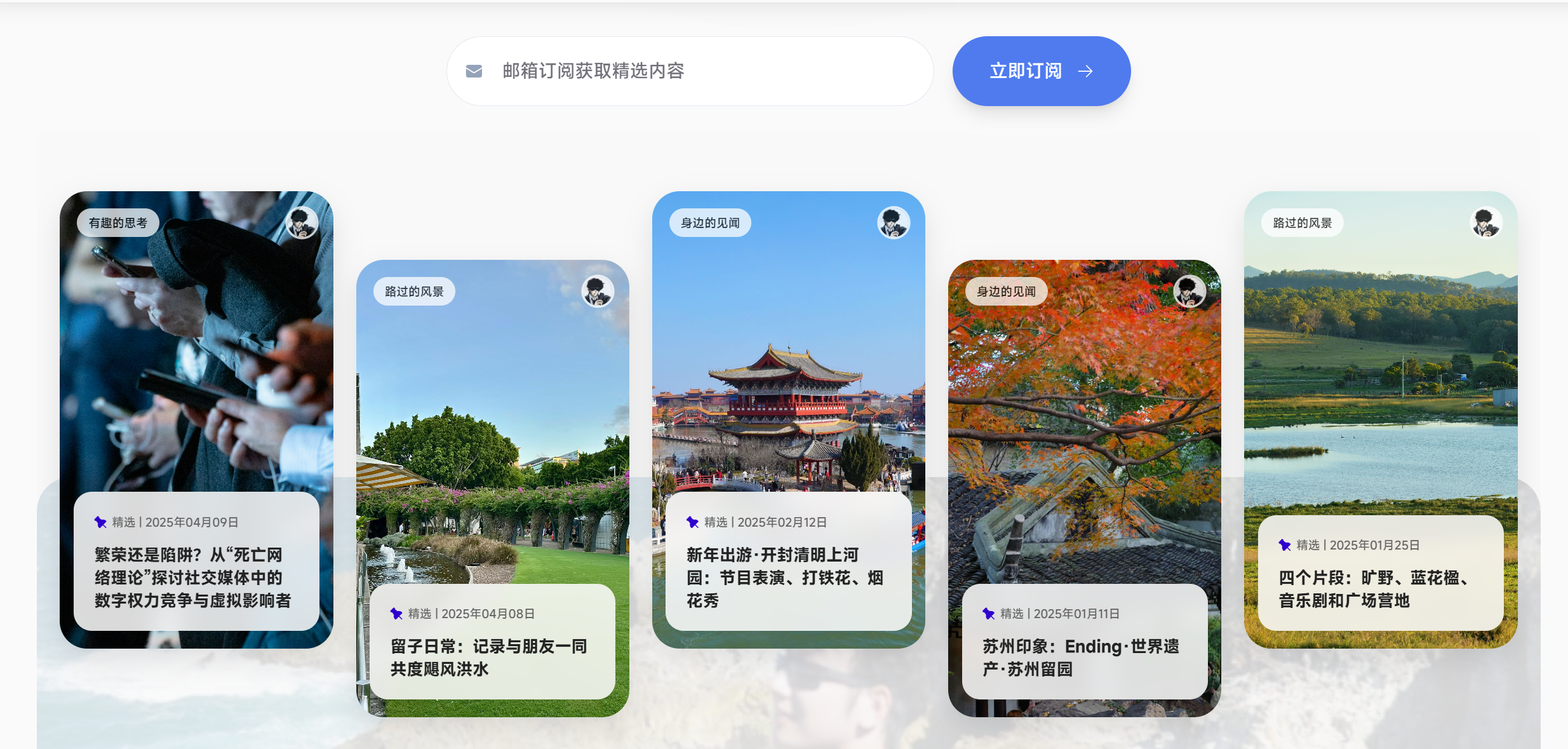
又见梅林网站通常在首页和文章页面设置了邮箱订阅表单,茫茫互联网,缘分一线牵,您如果对网站内容感兴趣,您可以在下面这些地方找到订阅表单,或者直接在下方表单中提交您的邮箱以完成订阅。

👆首页订阅表单
订阅系列
众所周知,邮箱会拦截非信任发送者在邮件中附带的图片,但是由于订阅网站的可能都是想和又见梅林常联系的朋友,我觉得你们一定会在收到带有图片的邮件时选择信任发送者吧哈哈哈!所以这个系列我都是带有一些图片资源的,并会隔一段时间更换一下!
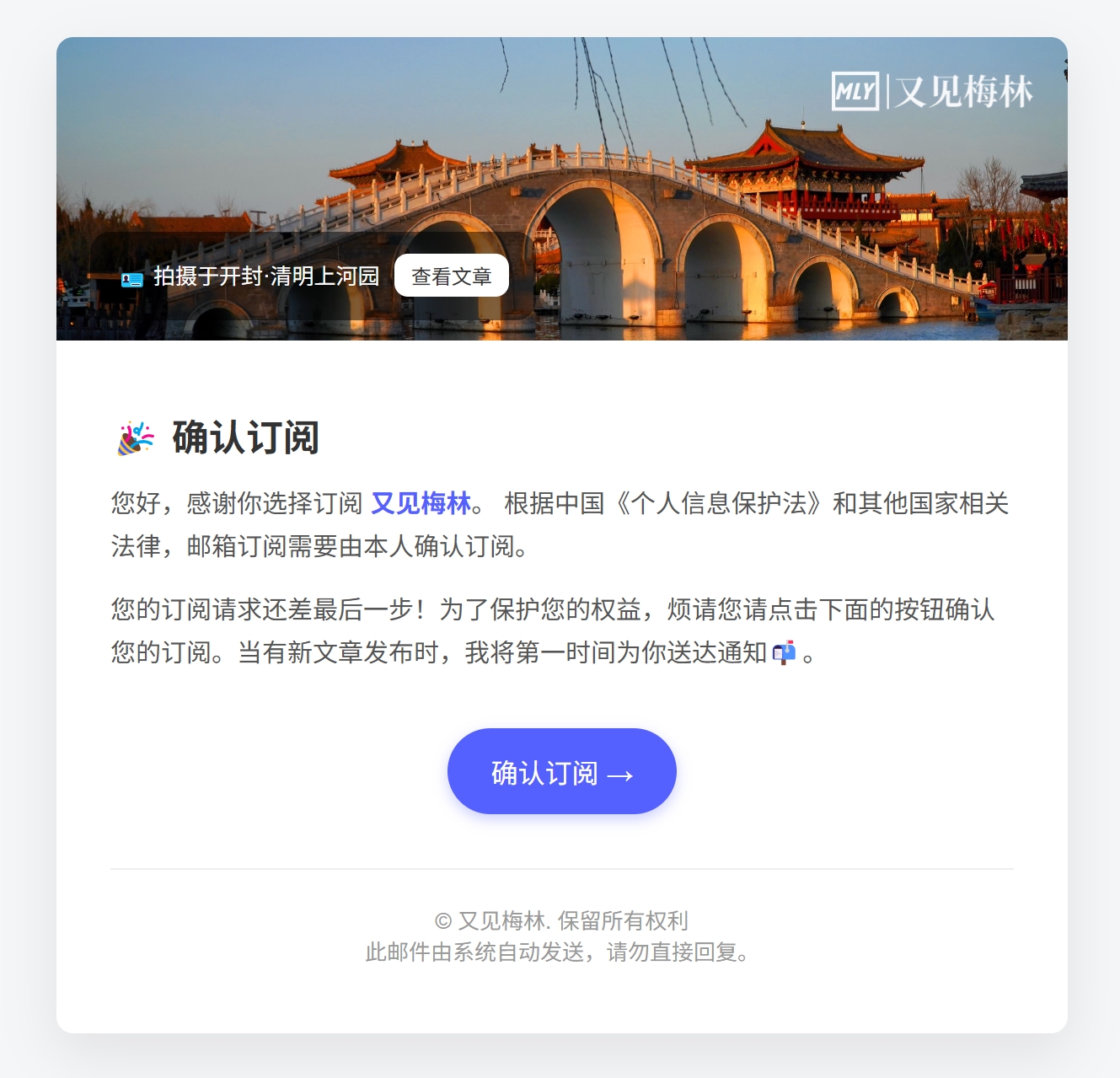
确认订阅
由于国内和欧盟、美国等国家对于信息安全的法律,网站经营者需要获得订阅者明确的订阅确认才能批量发送订阅邮件。整体选择顶部图片+介绍和下方通知正文部分的格局,这样的话可能增添了部分趣味性。

代码:
<style>
@media only screen and (max-width: 500px) {
body {
padding: 20px 10px !important;
}
.container {
width: 100% !important;
padding: 24px 16px !important;
}
h2 {
font-size: 20px !important;
}
.cta-button {
font-size: 14px !important;
padding: 12px 20px !important;
}
.banner-info {
bottom: 8px !important;
left: 12px !important;
padding: 8px 12px !important;
}
}
</style>
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;">
<div class="container" style="max-width: 600px; width: 100%; margin: 0 auto; background: #ffffff; border-radius: 10px; overflow: hidden; box-shadow: 0 12px 32px rgba(0,0,0,0.08);">
<!-- 顶部插图 -->
<div style="position: relative; background: #eef1f5;">
<img src="https://img.ryanzm.cn/2025/02/11/67aad70f0cd0d.png" alt="封面图" style="width: 100%; max-height: 180px; display: block; object-fit: cover;" />
<!-- 左下角说明 -->
<div class="banner-info" style="position: absolute; bottom: 12px; left: 20px; background: rgba(0, 0, 0, 0.5); color: #fff; padding: 10px 16px; border-radius: 12px;">
<div style="font-size: 13px; margin-bottom: 4px;">
�� 拍摄于开封·清明上河园
<a href="https://ryanzm.cn/archives/xin-nian-chu-you-kai-feng-qing-ming-shang-he-yuan" target="_blank" style="display: inline-block; margin-left: 5px; margin-top: 3px; padding: 4px 10px; font-size: 12px; background: #ffffff; color: #333; text-decoration: none; border-radius: 8px;"> 查看文章 </a>
</div>
</div>
<!-- 右上角 Logo -->
<img src="https://cdn.ryanzm.cn/mly/logo-light.png" style="position: absolute; top: 16px; right: 20px; width: 20%; opacity: 0.92;" />
</div>
<!-- 正文内容 -->
<div style="padding: 40px 32px;">
<h2 style="font-size: 22px; color: #333; margin: 0 0 12px;">�� 确认订阅</h2>
<p style="font-size: 15px; color: #555; line-height: 1.7; margin: 0 0 12px;"> 您好,感谢你选择订阅 <strong style="color: #5561ff;">又见梅林</strong>。 根据中国《个人信息保护法》和其他国家相关法律,邮箱订阅需要由本人确认订阅。</p>
<p style="font-size: 15px; color: #555; line-height: 1.7; margin: 0 0 12px;">您的订阅请求还差最后一步!为了保护您的权益,烦请您请点击下面的按钮确认您的订阅。当有新文章发布时,我将第一时间为你送达通知��。 </p>
<!-- 按钮 -->
<div style="margin: 32px 0; text-align: center;">
<a th:href="${confirmUrl}" class="cta-button" style="display: inline-block; padding: 14px 26px; background: #5561ff; color: #fff; text-decoration: none; font-size: 16px; border-radius: 999px; box-shadow: 0 3px 8px rgba(85,97,255,0.3);"> 确认订阅 → </a>
</div>
<!-- 底部 -->
<div style="font-size: 13px; color: #999; border-top: 1px solid #eee; padding-top: 20px; text-align: center;">
© 又见梅林. 保留所有权利
<br /> 此邮件由系统自动发送,请勿直接回复。
</div>
</div>
</div>
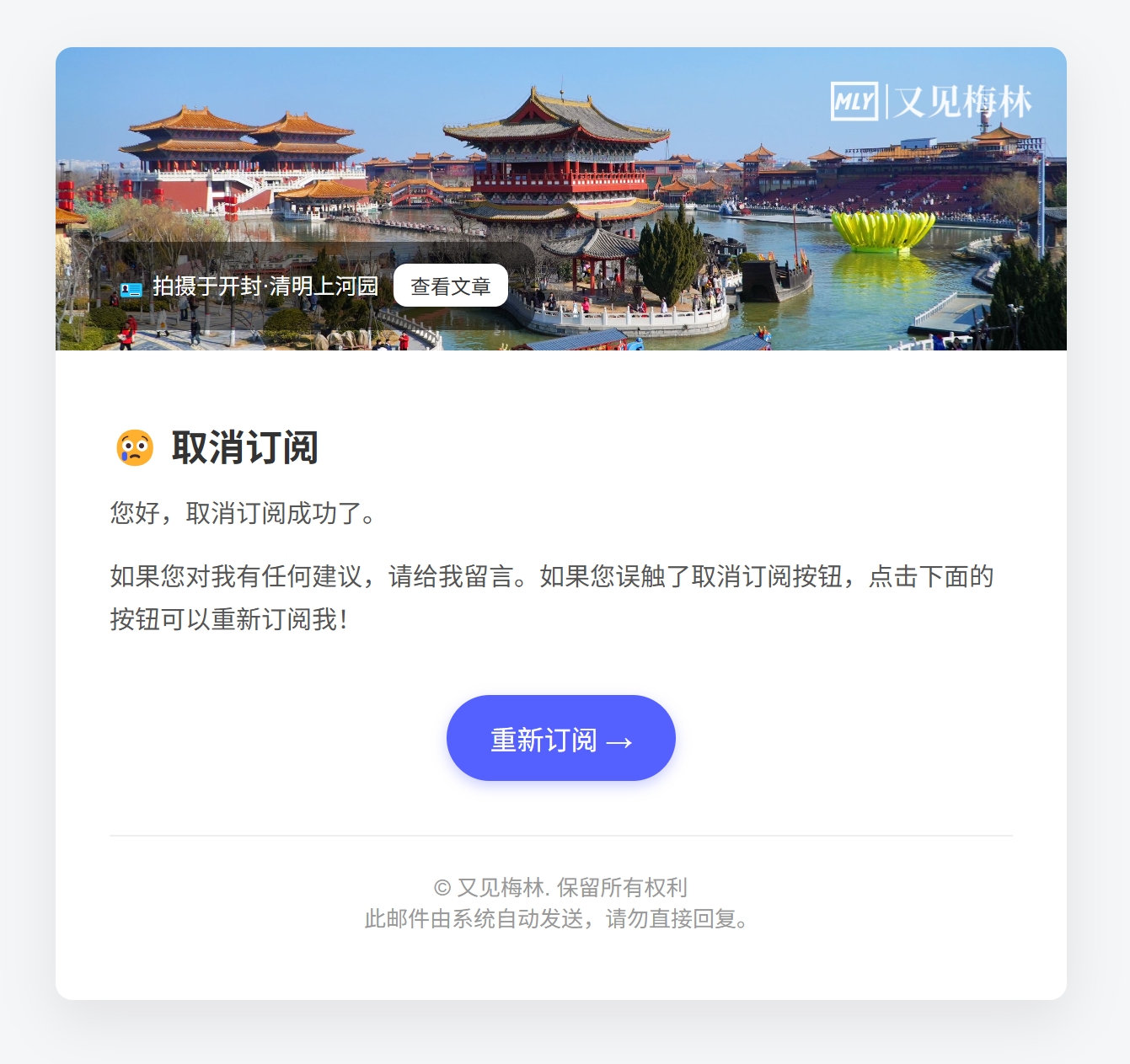
</div> 取消订阅

代码:
<style>
/* 简易响应式适配 */
@media only screen and (max-width: 500px) {
body {
padding: 20px 10px !important;
}
.container {
width: 100% !important;
padding: 24px 16px !important;
}
h2 {
font-size: 20px !important;
}
.cta-button {
font-size: 14px !important;
padding: 12px 20px !important;
}
.banner-info {
bottom: 8px !important;
left: 12px !important;
padding: 8px 12px !important;
}
}
</style>
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;">
<div class="container" style="max-width: 600px; width: 100%; margin: 0 auto; background: #ffffff; border-radius: 10px; overflow: hidden; box-shadow: 0 12px 32px rgba(0,0,0,0.08);">
<!-- 顶部插图 -->
<div style="position: relative; background: #eef1f5;">
<img src="https://img.ryanzm.cn/2025/02/11/67aad523f1468.png" alt="封面图" style="width: 100%; max-height: 180px; display: block; object-fit: cover;" />
<!-- 左下角说明 -->
<div class="banner-info" style="position: absolute; bottom: 12px; left: 20px; background: rgba(0, 0, 0, 0.5); color: #fff; padding: 10px 16px; border-radius: 12px;">
<div style="font-size: 13px; margin-bottom: 4px;">🪪 拍摄于开封·清明上河园
<a href="https://ryanzm.cn/archives/xin-nian-chu-you-kai-feng-qing-ming-shang-he-yuan" target="_blank" style="display: inline-block; margin-left: 5px; margin-top: 3px; padding: 4px 10px; font-size: 12px; background: #ffffff; color: #333; text-decoration: none; border-radius: 8px;">查看文章</a></div>
</div>
<!-- 右上角 Logo -->
<img src="https://cdn.ryanzm.cn/mly/logo-light.png" style="position: absolute; top: 16px; right: 20px; width: 20%; opacity: 0.92;" /></div>
<!-- 正文内容 -->
<div style="padding: 40px 32px;">
<h2 style="font-size: 22px; color: #333; margin: 0 0 12px;">😢 取消订阅</h2>
<p style="font-size: 15px; color: #555; line-height: 1.7; margin: 0 0 12px;">您好,取消订阅成功了。</p>
<p style="font-size: 15px; color: #555; line-height: 1.7; margin: 0 0 12px;">如果您对我有任何建议,请给我留言。如果您误触了取消订阅按钮,点击下面的按钮可以重新订阅我!</p>
<!-- 按钮 -->
<div style="margin: 32px 0; text-align: center;">
<a th:href="${confirmUrl}" class="cta-button" style="display: inline-block; padding: 14px 26px; background: #5561ff; color: #fff; text-decoration: none; font-size: 16px; border-radius: 999px; box-shadow: 0 3px 8px rgba(85,97,255,0.3);">重新订阅 →</a></div>
<!-- 底部版权 -->
<div style="font-size: 13px; color: #999; border-top: 1px solid #eee; padding-top: 20px; text-align: center;">© 又见梅林. 保留所有权利
<br>此邮件由系统自动发送,请勿直接回复。</div></div>
</div>
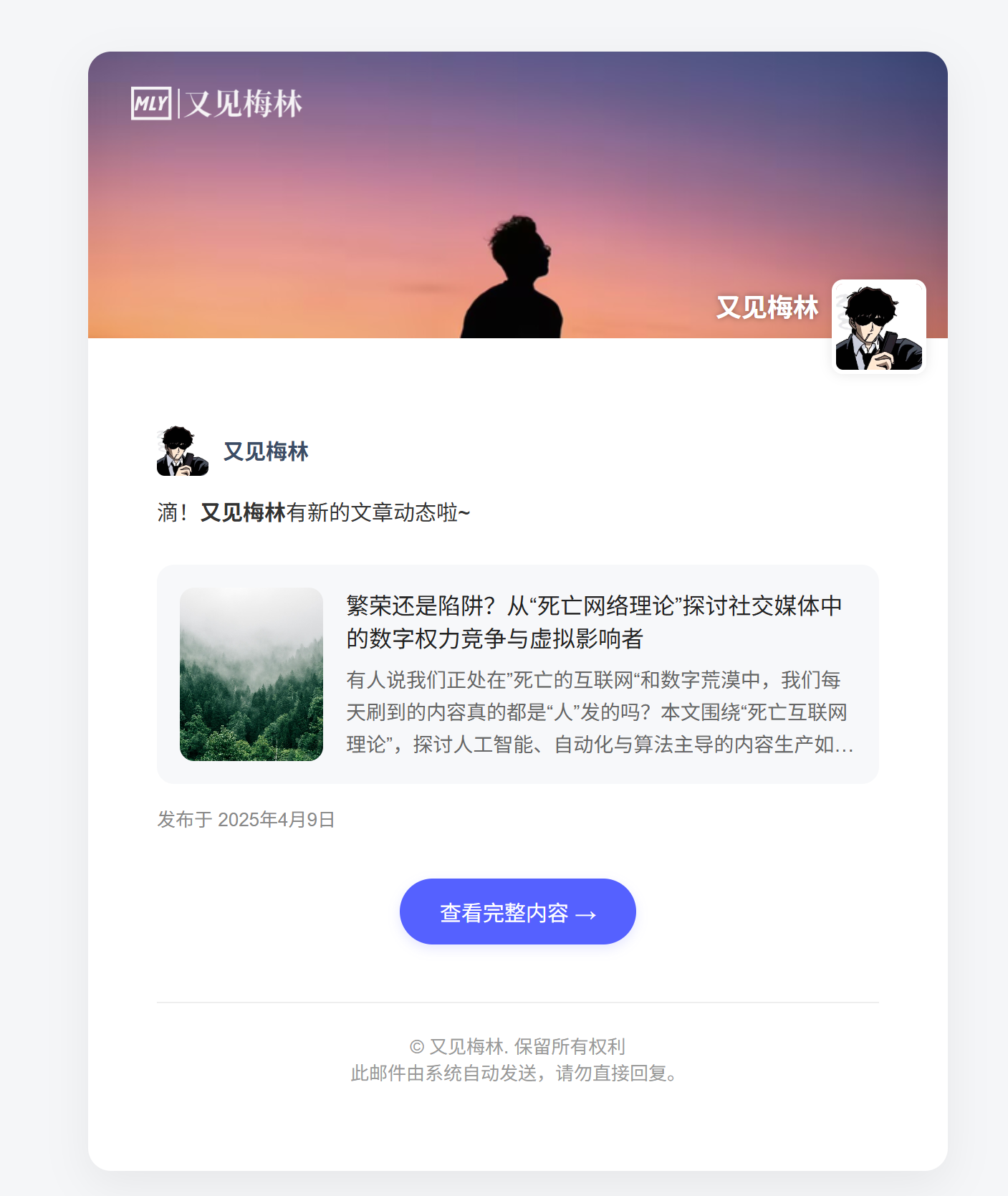
</div>订阅文章推送
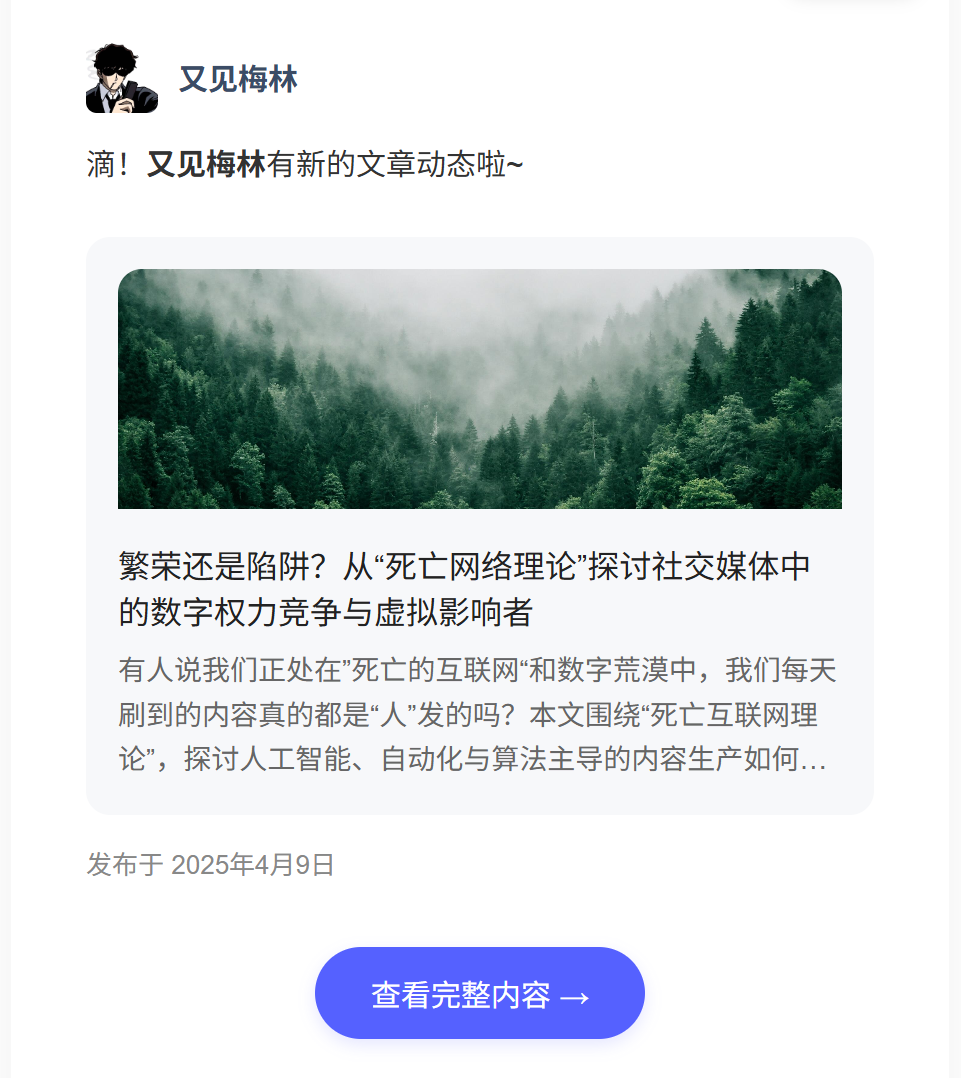
订阅文章推送采用类似微信朋友圈的样式,给人一种刷动态的感觉。已经做好了移动端适配,移动端中图片文字将从左图右文变为上图下文。


👆左侧为PC端,右侧为移动端
代码:
<style>
@media only screen and (max-width: 500px) { .article-card { flex-direction:
column !important; } .article-card .image-wrapper { width: 100% !important;
height: auto !important; } .article-card img.article-image { width: 100%
!important; height: auto !important; max-height: 120px; object-fit: cover;
border-radius: 12px 12px 0 0 !important; display: block; } }
</style>
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: Helvetica, Arial, sans-serif;">
<!-- 卡片容器 -->
<div class="container" style="
max-width: 600px;
margin: 0 auto;
background: #ffffff;
border-radius: 16px;
overflow: hidden;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.06);
">
<!-- 顶部区域 -->
<div style="position: relative;">
<img src="https://img.ryanzm.cn/2025/04/09/67f631ba436f8.png" alt="背景图"
style="border-radius: 16px 16px 0 0; width: 100%; height: 200px; object-fit: cover; display: block;"
/>
<img src="https://cdn.ryanzm.cn/mly/logo-light.png" style="position: absolute; top: 20px; left: 30px; width: 20%; opacity: 0.92;"
/>
<div style="position: absolute; bottom: 10px; right: 90px; color: white; font-size: 18px; font-weight: bold; text-shadow: 0 0 4px rgba(0,0,0,0.4);">
又见梅林
</div>
<img src="https://img.ryanzm.cn/2025/01/20/678de9c70a3c8.png" alt="头像"
style="position: absolute; bottom: -25px; right: 15px; width: 60px; height: 60px; border-radius: 12%; border: 3px solid #fff; box-shadow: 0 0 8px rgba(0,0,0,0.1);"
/>
</div>
<!-- 内容区 -->
<div style="padding: 10% 8%;">
<!-- 动态头部 -->
<div style="display: flex; align-items: center; margin-bottom: 14px;">
<img src="https://img.ryanzm.cn/2025/01/20/678de9c70a3c8.png" style="width: 36px; height: 36px; border-radius: 15%; margin-right: 10px;"
/>
<div style="font-size: 15px; font-weight: bold; color: #3b4c66;">
又见梅林
</div>
</div>
<!-- 动态文案 -->
<div style="font-size: 15px; color: #333; line-height: 1.6; margin-bottom: 24px;">
滴!
<strong>
又见梅林
</strong>
有新的文章动态啦~
</div>
<!-- 左图右文 / 上图下文响应式卡片 -->
<div class="article-card" style="
display: flex;
gap: 16px;
background: #f7f8fa;
border-radius: 12px;
padding: 16px;
align-items: stretch;
flex-direction: row;
">
<!-- 图片区域 -->
<div class="image-wrapper" style="flex-shrink: 0; width: 100px; height: auto;">
<img src="https://ryanzm.cn/upload/bg-3.jpg" class="article-image" alt="文章封面"
style="width: 100%; height: 100%; object-fit: cover; border-radius: 10px;"
/>
</div>
<!-- 文字区域 -->
<div style="flex: 1;">
<a th:href="${postUrl}" th:text="${postTitle}" target="_blank" style="
margin: 0 0 8px;
font-size: 16px;
color: #222;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
">
</a>
<p th:text="${postExcerpt}" style="
margin: 0;
font-size: 14px;
color: #666;
line-height: 1.6;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
text-overflow: ellipsis;
">
</p>
</div>
</div>
<div style="font-size: 13px; color: #888; line-height: 1.6; margin-top: 15px;">
发布于
<span th:text="${postPublishTime}">
</span>
</div>
<!-- CTA按钮 -->
<div style="text-align: center; margin: 30px 0 0;">
<a th:href="${postUrl}" target="_blank" style="display: inline-block; background: #5561ff; color: #fff; padding: 12px 28px; font-size: 15px; border-radius: 999px; text-decoration: none; box-shadow: 0 3px 8px rgba(85,97,255,0.15);">
查看完整内容 →
</a>
</div>
<!-- 底部版权 -->
<div style="font-size: 13px; color: #999; border-top: 1px solid #eee; padding-top: 20px; text-align: center; margin-top: 40px;">
© 又见梅林. 保留所有权利
<br>
此邮件由系统自动发送,请勿直接回复。
</div>
</div>
</div>
</div>评论系列
评论回复通知邮件不同于上述订阅系列,是日常使用最频繁、受众面最广的邮件通知形式,而且很大一部分收件人可能只是阅读者并非订阅者,所以不宜在邮件中使用图片这种容易产生误会和不信任的形式。另外,这种邮件通知需要清晰明了地展示信息,所以我用了最直接的方式,但兼具趣味性。
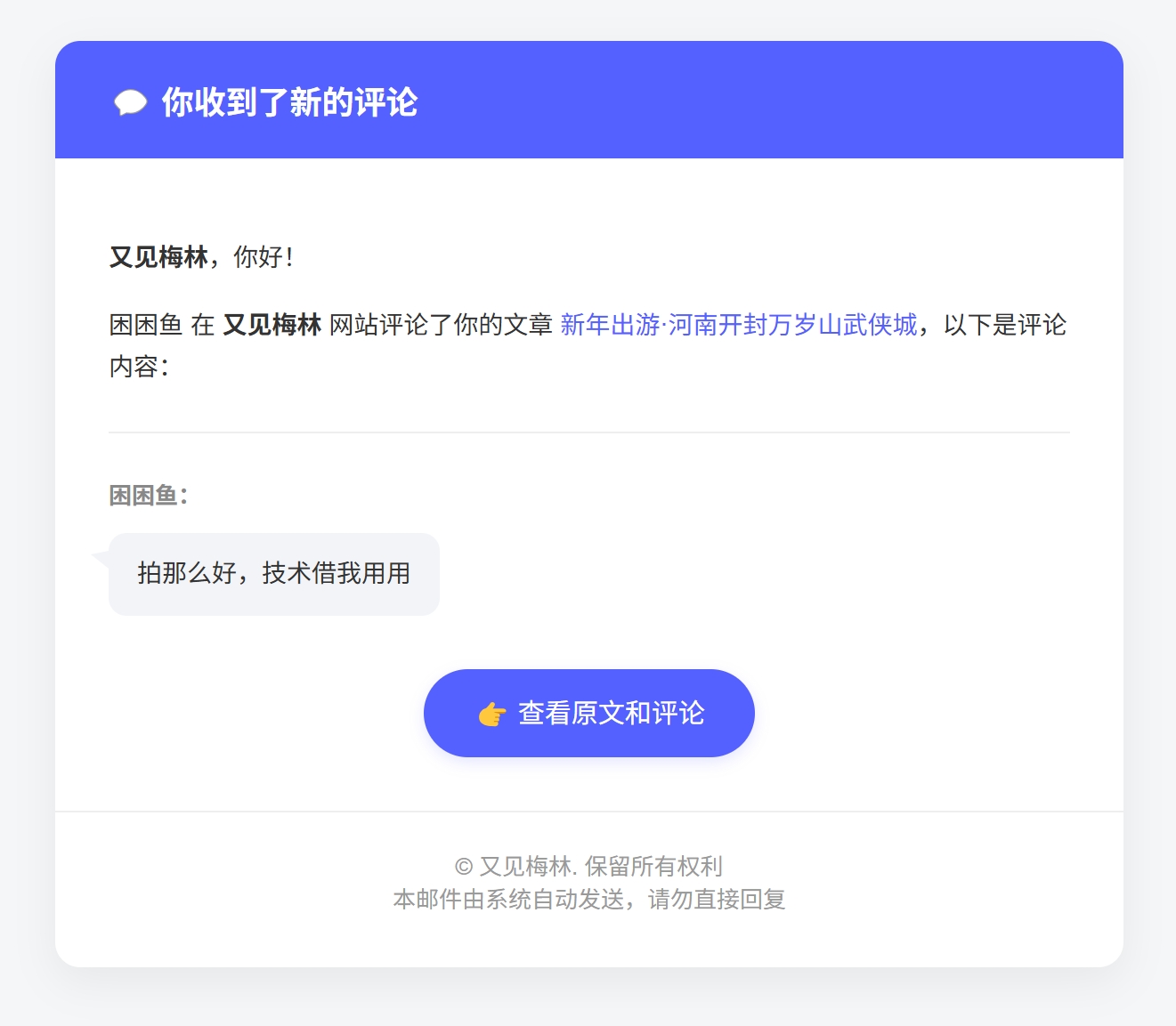
文章/页面评论邮件
采用聊天气泡的样式来简洁明了地展示评论内容,并且基本上没有额外的css:

文章评论邮件代码:
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;">
<!-- 卡片容器 -->
<div style="max-width: 600px; margin: 0 auto; background: #ffffff; border-radius: 14px; box-shadow: 0 8px 24px rgba(0,0,0,0.06); overflow: hidden;">
<!-- 顶部栏 -->
<div style="background: #5561ff; color: #fff; padding: 20px 30px;">
<h2 style="margin: 0; font-size: 18px;">
💬 你收到了新的评论
</h2>
</div>
<!-- 主体内容 -->
<div style="padding: 30px; font-size: 14px; color: #333; line-height: 1.7;">
<!-- 称呼 -->
<p>
<strong th:text="${subscriber.displayName}">
</strong>
,你好!
</p>
<!-- 引导说明 -->
<p>
<span th:text="${commenter}">
</span>
在
<strong>
又见梅林
</strong>
网站评论了你的文章
<a th:href="${postUrl}" target="_blank" th:text="|《${postTitle}》|" style="color: #5561ff; text-decoration: none;">
</a>
,以下是评论内容:
</p>
<hr style="border: none; border-top: 1px solid #eee; margin: 24px 0;">
<!-- 聊天式评论区域 -->
<strong>
<div style="font-size: 13px; color: #888; margin-bottom: 4px;" th:text="${commenter} + ':'">
</div>
</strong>
<div style="display: flex; align-items: flex-start; margin-top: 10px;">
<!-- 气泡评论块 -->
<div style="
position: relative;
background: #f2f4f7;
padding: 12px 16px;
border-radius: 10px;
font-size: 14px;
color: #333;
line-height: 1.6;
max-width: 100%;
">
<span th:text="${content}">
</span>
<!-- 小尾巴 -->
<span style="
position: absolute;
left: -10px;
top: 10px;
width: 0;
height: 0;
border-top: 2px solid transparent;
border-bottom: 8px solid transparent;
border-right: 10px solid #f2f4f7;
">
</span>
</div>
</div>
<!-- 按钮 -->
<div style="text-align: center; margin-top: 30px;">
<a th:href="${postUrl}" target="_blank" style="display: inline-block; background: #5561ff; color: #fff; padding: 12px 28px; font-size: 15px; border-radius: 999px; text-decoration: none; box-shadow: 0 3px 8px rgba(85,97,255,0.15);">
👉 查看原文和评论
</a>
</div>
</div>
<!-- 底部 -->
<div style="font-size: 13px; color: #999; text-align: center; padding: 20px 20px 30px; border-top: 1px solid #eee;">
© 又见梅林. 保留所有权利
<br>
本邮件由系统自动发送,请勿直接回复
</div>
</div>
</div>页面评论邮件代码:
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;">
<!-- 卡片容器 -->
<div style="max-width: 600px; margin: 0 auto; background: #ffffff; border-radius: 14px; box-shadow: 0 8px 24px rgba(0,0,0,0.06); overflow: hidden;">
<!-- 顶部栏 -->
<div style="background: #5561ff; color: #fff; padding: 20px 30px;">
<h2 style="margin: 0; font-size: 18px;">💬 你收到了新的评论</h2>
</div>
<!-- 主体内容 -->
<div style="padding: 30px; font-size: 14px; color: #333; line-height: 1.7;">
<!-- 称呼 -->
<p>
<strong th:text="${subscriber.displayName}"></strong>,你好!
</p>
<!-- 引导说明 -->
<p>
<span th:text="${commenter}"></span> 在 <strong>又见梅林</strong> 网站评论了你的页面
<a th:href="${pageUrl}" target="_blank" th:text="|《${pageTitle}》|"
style="color: #5561ff; text-decoration: none;"></a>,以下是评论内容:
</p>
<hr style="border: none; border-top: 1px solid #eee; margin: 24px 0;">
<!-- 聊天式评论区域 -->
<strong>
<div style="font-size: 13px; color: #888; margin-bottom: 4px;" th:text="${commenter} + ':'"></div>
</strong>
<div style="display: flex; align-items: flex-start; margin-top: 10px;">
<!-- 气泡评论块 -->
<div style="
position: relative;
background: #f2f4f7;
padding: 12px 16px;
border-radius: 10px;
font-size: 14px;
color: #333;
line-height: 1.6;
max-width: 100%;
">
<span th:text="${content}"></span>
<!-- 小尾巴 -->
<span style="
position: absolute;
left: -10px;
top: 10px;
width: 0;
height: 0;
border-top: 2px solid transparent;
border-bottom: 8px solid transparent;
border-right: 10px solid #f2f4f7;
"></span>
</div>
</div>
<!-- 按钮 -->
<div style="text-align: center; margin-top: 30px;">
<a th:href="${pageUrl}" target="_blank"
style="display: inline-block; background: #5561ff; color: #fff; padding: 12px 28px; font-size: 15px; border-radius: 999px; text-decoration: none; box-shadow: 0 3px 8px rgba(85,97,255,0.15);">
👉 查看原文和评论
</a>
</div>
</div>
<!-- 底部 -->
<div style="font-size: 13px; color: #999; text-align: center; padding: 20px 20px 30px; border-top: 1px solid #eee;">
© 又见梅林. 保留所有权利
<br> 本邮件由系统自动发送,请勿直接回复
</div>
</div>
</div>评论回复邮件
评论回复邮件会直接发送给用户,是网站的门面,依旧采用气泡对话地样式,简洁明了地传递信息。

代码:
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;">
<div style="max-width: 600px; margin: 0 auto; background: #ffffff; border-radius: 14px; box-shadow: 0 8px 24px rgba(0,0,0,0.06); overflow: hidden;">
<!-- 顶部 -->
<div style="background: #5561ff; color: #fff; padding: 20px 30px;">
<h2 style="margin: 0; font-size: 18px;">
💬 您收到了一条新回复
</h2>
</div>
<!-- 主体 -->
<div style="padding: 30px; font-size: 14px; color: #333; line-height: 1.7;">
<p>
<strong th:text="${subscriber.displayName}">
</strong>
,您好!
<br>
您在
<strong>
又见梅林
</strong>
网站的评论收到新回复,以下是您与
<strong th:text="${replier}">
</strong>
的对话:
</p>
<hr style="border: none; border-top: 1px solid #eee; margin: 24px 0;">
<!-- 你自己的评论(左气泡) -->
<div style="margin: 28px 0;">
<strong>
<div style="font-size: 13px; color: #888; margin-bottom: 4px;" th:text="${subscriber.displayName} + ':'">
</div>
</strong>
<div style="
position: relative;
background: #f1f3f5;
padding: 12px 16px;
border-radius: 12px;
font-size: 14px;
color: #333;
line-height: 1.6;
max-width: 90%;
display: inline-block;
">
<span th:text="${isQuoteReply} ? ${quoteContent} : ${commentContent}">
</span>
<!-- 左尾巴 -->
<span style="
position: absolute;
left: -10px;
top: 12px;
width: 0;
height: 0;
border-top: 2px solid transparent;
border-bottom: 8px solid transparent;
border-right: 10px solid #f1f3f5;
">
</span>
</div>
</div>
<!-- ta 的回复(右气泡) -->
<div style="margin: 28px 0; text-align: right;">
<strong>
<div style="font-size: 13px; color: #888; margin-bottom: 4px;" th:text="${replier} + ':'">
</div>
</strong>
<div style="
position: relative;
background: #5561ff;
padding: 12px 16px;
border-radius: 12px;
font-size: 14px;
color: #333;
line-height: 1.6;
max-width: 90%;
display: inline-block;
text-align: left;
">
<span th:text="${content}" style="color: #fff;">
</span>
<!-- 右尾巴 -->
<span style="
position: absolute;
right: -10px;
top: 12px;
width: 0;
height: 0;
border-top: 2px solid transparent;
border-bottom: 8px solid transparent;
border-left: 10px solid #5561ff;
">
</span>
</div>
</div>
<!-- 查看按钮 -->
<div style="text-align: center; margin-top: 36px;">
<a th:href="${commentSubjectUrl}" target="_blank" style="display: inline-block; background: #5561ff; color: #fff; padding: 12px 28px; font-size: 15px; border-radius: 999px; text-decoration: none; box-shadow: 0 3px 8px rgba(85,97,255,0.15);">
👉 点击查看完整对话
</a>
</div>
</div>
<!-- 底部 -->
<div style="font-size: 13px; color: #999; text-align: center; padding: 20px 20px 30px; border-top: 1px solid #eee;">
© 又见梅林. 保留所有权力
<br>
本邮件由系统自动发送,请勿直接回复。
</div>
</div>
</div>站务系列
另外,还有其他形式的通知邮件,如密码重置请求、用户登录邮箱验证等,由于本站没有开放用户注册,所以这类邮件只有站长本人能看到,那就偷偷懒,先没有做,后续可能会补上!
密码重置邮件
好吧,也是做了密码重置邮件(示例):

代码:
<div style="margin: 0; padding: 40px 0; background: #f5f6f8; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;">
<div style="max-width: 600px; margin: 0 auto; background: #ffffff; border-radius: 14px; box-shadow: 0 8px 24px rgba(0,0,0,0.06); overflow: hidden;">
<!-- 顶部区域 -->
<div style="background: #5561ff; color: #fff; padding: 20px 30px;">
<h2 style="margin: 0; font-size: 20px;">
🔐 密码重置请求
</h2>
</div>
<!-- 内容区域 -->
<div style="padding: 30px; font-size: 15px; color: #333; line-height: 1.7;">
<!-- 称呼 -->
<p>
<strong th:text="${username}">
</strong>
,你好!
</p>
<!-- 引导 -->
<p>
你刚刚请求了重置
<strong>
又见梅林
</strong>
网站的密码,你可以点击下面的链接完成密码重置:
</p>
<!-- 链接按钮 -->
<div style="text-align: center; margin: 30px 0;">
<a th:href="${link}" style="
display: inline-block;
background: #5561ff;
color: #fff;
text-decoration: none;
padding: 12px 24px;
font-size: 15px;
border-radius: 999px;
box-shadow: 0 3px 10px rgba(85,97,255,0.2);
">
🔐 点击重置密码
</a>
</div>
<!-- 明文备用链接 -->
<p style="font-size: 13px; color: #888;">
如果上面的按钮无法点击,请将以下链接复制到浏览器中打开:
</p>
<div style="background: #f2f3f5; padding: 10px 14px; font-size: 13px; border-radius: 8px; word-break: break-all;">
<span th:text="${link}">
</span>
</div>
<!-- 有效期提示 -->
<p th:text="|链接有效期为 ${expirationAtMinutes} 分钟,请尽快完成操作。|">
</p>
<!-- 忽略说明 -->
<p style="margin-top: 20px;">
如果你没有发起该请求,请忽略此邮件,你的账户信息依然安全。
</p>
</div>
<!-- 底部 -->
<div style="font-size: 13px; color: #999; text-align: center; padding: 20px 20px 30px; border-top: 1px solid #eee;">
© 又见梅林. 保留所有权利
<br>
此邮件由系统自动发送,请勿直接回复。
</div>
</div>
</div>写在最后
茫茫互联网,缘分一线牵,您如果对网站内容感兴趣,您可以在下面这些地方找到订阅表单,或者直接在下方表单中提交您的邮箱以完成订阅。


 封面图加载中
封面图加载中